우리가 만들 앱은 코로나 바이러스 현황을 조회하는 무료 API를 사용할 것이다.
https://rapidapi.com/api-sports/api/covid-193

로그인을 마치면 위와 같은 화면이 나올텐데 왼쪽의 API 리스트를 살펴보니 3개의 method가 있다.
Statistics는 국가별 코로나바이러스 통계를 보여준다.
Countries는 코로나 정보를 가진 국가리스트를 보여준다.
history는 날짜와 국가 parameter로 코로나 기록을 보여준다.
해당 API를 이제 테스트해 볼텐데 여기선 Insomnia라는 도구를 사용해서 해볼것이다.
https://just-coding.tistory.com/7
Insomnia. API 테스트 도구 사용하기
다른사람이 만든 API를 테스트할때 일일이 터미널에서 리퀘스트를 보내는것은 피곤한 일이다. 쉽고 간편하게 만들어진 도구를 사용해 테스트해 보자. https://insomnia.rest/ Insomnia Design & Debug APIs like
just-coding.tistory.com
다른 API 테스트 도구를 사용해도 된다.
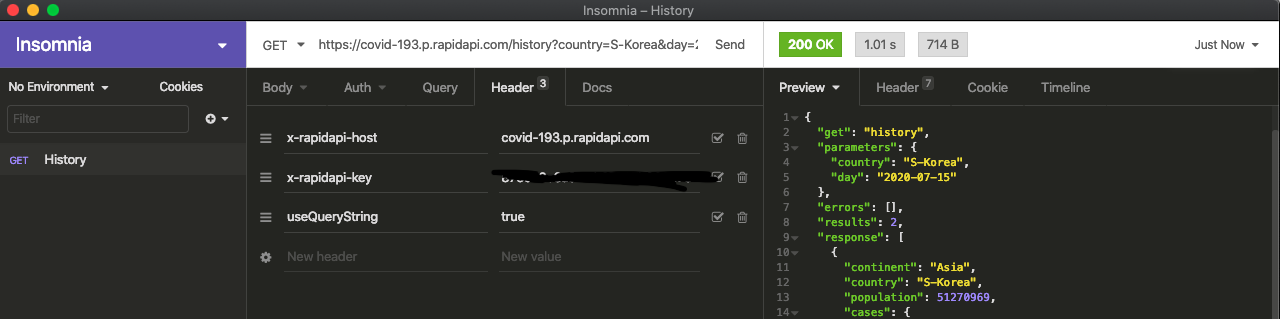
History method를 테스트해보자.

Insomnia를 열어서 이미지를 참고해서 다음 URI로 GET요청을 보내보자

https://covid-193.p.rapidapi.com/history?country=S-Korea&day=2020-07-15
다음에는 이렇게 발급받은 결과로 오늘날짜의 코로나 현황을 보여주는 앱을 만들어보자.
{
"get": "history",
"parameters": {
"country": "S-Korea",
"day": "2020-07-15"
},
"errors": [],
"results": 2,
"response": [
{
"continent": "Asia",
"country": "S-Korea",
"population": 51270969,
"cases": {
"new": "+39",
"active": 914,
"critical": 15,
"recovered": 12348,
"1M_pop": "264",
"total": 13551
},
"deaths": {
"new": null,
"1M_pop": "6",
"total": 289
},
"tests": {
"1M_pop": "27917",
"total": 1431316
},
"day": "2020-07-15",
"time": "2020-07-15T16:30:07+00:00"
},
{
"continent": "Asia",
"country": "S-Korea",
"population": 51270849,
"cases": {
"new": "+33",
"active": 941,
"critical": 15,
"recovered": 12282,
"1M_pop": "264",
"total": 13512
},
"deaths": {
"new": null,
"1M_pop": "6",
"total": 289
},
"tests": {
"1M_pop": "27708",
"total": 1420616
},
"day": "2020-07-15",
"time": "2020-07-15T01:15:07+00:00"
}
]
}
'Front end > React 따라하기1' 카테고리의 다른 글
| 5) 리액트에서 API 요청하기 SWR (0) | 2020.07.17 |
|---|---|
| 4)날짜 처리하기 date-fns (0) | 2020.07.16 |
| 2)github에 내 프로젝트 등록하기 (0) | 2020.07.15 |
| 1) 프로젝트 셋팅. Hello world (0) | 2020.07.15 |
| 0)프로젝트 개요 (0) | 2020.07.15 |





댓글